お役立ち情報
2022/11/01
【Web初学者さん向け】Web制作に関わる職種と、仕事の流れを知ろう!
 「Web業界の職種について、詳しく知りたい」
「Web業界の職種について、詳しく知りたい」
「Web業界に転職したいけれど、自分に向いている職種がよく分からない」
「Web制作の仕事内容を詳しく知りたい」
こんにちは。『フリーランズ』編集部サトウです。
この記事を読んで下さっている方の中には、Web系スクールに通っている方や、働きながら独学でWeb制作を学んでいる方もいらっしゃるかもしれませんね。
実は、私も数年前に職業訓練校のWebクリエイター科に通っていた1人です。私自身、訓練校に通っていた頃は実務の流れについて良く理解していなかったように思います。
ネットで得たふわっとした情報だけで、具体的にどんなことをしているか分かっていませんでした。
しかし、実際に会社に入って業務をすると、Web制作と言っても様々なフェーズがあり、いろんな人が関わって創り上げられているものなんだと実感。そして、思いがけないところに仕事の楽しさがあるなど、新しい発見もたくさんありました。
かつての私のように、「実際に仕事をしてみないと分からない/気付けないこと」はたくさんあります。この記事が、「これからWeb業界のお仕事をしたい」という方にとって、一つの目安になれれば幸いです。
目次
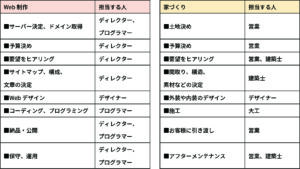
1.Web制作の流れ(家づくりに似ている)
ホームページを制作する工程は、家を建てる流れによく似ています。職種のイメージは大まかにこんな感じです。
○Webディレクター・・・営業、建築士
○Webデザイナー・・・建築デザイナー
○Webプログラマー・・・大工さん
会社によって異なりますが、おおよそ以下のような流れでWeb制作は進みます。

職種ごとで業務がはっきりと分かれていない場合もあり、例えばデザインとコーディングの両方を担当するなど兼務する人もいます。
では、職種ごとに実際にどんな業務をしているのか、具体的に見ていきましょう!
2.Web制作のお仕事・職種一覧
WEBディレクター

Web制作の現場を取り仕切る、監督的な存在です。
お客様から制作のご依頼を頂いたら、まずは打ち合わせを行い、要望や予算などをヒアリング。
そして、その内容を元にWebサイトの構成・ページ数を決定し、最終的にワイヤーフレームとして形にします。
※ワイヤーフレームの一例

○ワイヤーフレームとは?
「WF(ワイヤーフレーム)」とは、Webサイトの設計図のようなものです。
Webサイトに掲載する情報・文章がまとめられており、全体の骨格を決めるとても重要な部分。PhotoShopやIllustratorのようなデザインソフト、エクセル等で作成されます。ワイヤーフレームという設計図を元に、デザイナーはデザインを進めます。
このように、Webディレクターはお客様との打ち合わせからWebサイトの企画・文章作成、デザインやコーディングのチェック、スケジュール管理など・・・幅広い業務を担当しています。「予算、人、時間を最大限に活かして、より成果のあるWebサイトを完成させること」が目標です。
【webディレクターには、こんな人が向いています】
- ●企画やコンテンツの内容を考えるのが好きな人
- ●人の話を傾聴し、要望を汲み取ることができる人
- ●チームで何かを作り上げることに喜びを感じる人
- ●いい意味で心配性な人。→「あれ、どうなってるかな?」と、いろんなことを気にできる人
ちなみに、デザイン・プログラミングは必ずしもできる必要はありませんが、ある程度の知識は必要です。知識が乏しいと、デザイナーやプログラマーに対して的確な依頼ができないからです。
そのため、デザイナーやプログラマーを経てディレクターになる方も多いです。
私の知っているディレクターさんで、もともとはコーダーだった人がいます。ディレクターになってお客様と直接話すようになってから、コーダー時代以上に「お客様に喜んでほしい」「Webサイトが役に立ってほしい」と思うようになったそう。
いろいろな立場を経験することで、Web制作への理解が深まっていくのかもしれませんね。
Webライター

①Webサイトの文章作成
実際はWF(ワイヤーフレーム)を作成するディレクターが兼務するケースが多いですが、 ワイヤーフレームの構成をもとに必要な文章をライティングしていきます。
②ブログ記事作成 Webサイトでは伝えきれない細かな情報や、タイムリーな情報、実績などを記載することでユーザーさんに有益な情報を発信します。
○企業がブログ記事を書く理由
ユーザーさんとの接点をつくり、集客に繋げたいという場合が多いです。例えば、このブログ記事は
・Web業界への就職を、これから目指そうとしている人
・Web系職種への理解がまだ浅い人
に向けて書いています。読者であるあなたにとって何かしら得られるものがあったら、弊社とあなたとは「接点を持つことができた」と言えます。
【Webライターは、こんな人が向いています】
●自ら情報収集ができる人
自分が詳しくないことについて書かなければいけないことが、おそらくほとんどです。書籍やインターネットはもちろん、時には取材が必要になることも。求められる記事内容に合わせて、臨機応変に対応できる力が必要です。
●読み手のことを考えて文章が書ける人
「読みやすい」「分かりやすい」だけではなく、「明るい気分になれる」「不快にさせない」など読み手に寄り添う想像力も必要。言葉を丁寧に扱う姿勢が重要です。
●自分の文章を何度も読み返し、ブラッシュアップさせることが苦でない人。
●修正に根気よく対応できる人。
Webデザイナー
ディレクターの制作したワイヤーフレームをもとにデザインを行い、最終的に「デザインカンプ」を作成します。

○デザインカンプとは?
デザインの仕上がりを形にした最終の完成見本(完成サンプル)のこと。
PhotoShopやIllustratorのようなデザインソフトで作られることがほとんどです。デザインカンプを元にプログラマーがコーディングすることで、インターネット上で閲覧・操作できる形にしていきます。
また、状況に応じて「Adobe XD」や「Figma」などのプロトタイピングツールが用いられることもあります。これらのソフトを用いると、Webサイトのレプリカのようなものを作ることができます。
【プロトタイピングツールでできること】
コーディングを行わずともWebサイトの動きや画面遷移を体験することができます。例えば、
・メニュやボタン押下時の画面遷移を確認できる
・スクロールした時のアニメーションの動きを確認できる
など。デザイン段階で、サイトの使い勝手・動線などをチェックできるため、静止画を見ているだけでは気づきにくい「使いにくさ」を、早い段階で把握して改善することができます。
また、お客様にデザインを説明・プレゼンする際に「動きをイメージしてもらいやすい」こともメリットです。
○Webデザイナーに求められるのは?
「このWebサイトの目的は何か?」「誰に見てもらいたいか?」などをディレクター・お客様と共有し、その目的を達成させるためのデザインを行うことです。ただ何となくオシャレ、かっこいいだけでは意味がありません。
また、私自身がコーディングをしていた経験があるため、コーディングのことを考えたデザインができる方も個人的に嬉しいです。(いろんな考え方があると思います) 自由な発想が大切な一方で、コーディング可能なデザインかどうかもコーダーにとっては重要。「画面を広げた時、このデザインはどうなる?」「スマートフォンではどう見せたいか?」など、コーディングに関わることを相談できると、お互いに気持ちよくお仕事できる気がします。
【Webデザイナーは、こんな人が向いています】
- ●相手の要望を汲み取ることができる
- ●新しいものを生み出すことが好きな人
- ●相細かい美意識がある
- ●小さなことに、こだわることができる
- ●粘り強く修正の依頼に対応できる
- ●コーディングの知識がある
○Webプログラマー

Webプログラマーには大きく分けて
・フロントエンド(クライアントサイド)
・バックエンド(サーバーサイド)
2つの領域があります。
○フロントエンドエンジニア(コーダー)とは?
【ユーザー側】が操作・閲覧する画面の構築を行います。具体的には、デザイナーが作成したデザインカンプを元に、HTML,CCS,Javascriptを使用たコーディング業務が中心です。
【フロントエンジニアはこんな人が向いています】
コーディングは、デザインカンプ通りに仕上げることが第一使命。私がこれまで関わってきたフロントエンジニアさんで、美しいコーディングをする人は1pxのズレにも敏感でした。ユーザーさんが直接目に触れる画面を構築するので、細かな美的センスが必要だと感じます。
また、Webサイトにもトレンドがありますので、日々Webサイトをチェックして、新しい表現を取り入れていく姿勢も重要です。
○バックエンドエンジニアとは?
クライアント(ユーザー)側からのリクエストに応えて、実行する処理を作り上げるエンジニアをバックエンドエンジニアと呼びます。例えば、「ショピングサイト」や「ネット予約」などのWebサービス(インターネット上で利用できるサービス)を導入する場合に重要な存在です。
・オリジナルのECサイトを構築したい。
・Webサイト上で予約できるようにしたい。
・マイページでログイン情報を管理できるようにしたい。
などといった機能を実現させるため、PHPや、Java、Ruby、Pythonなどのサーバーサイドの言語を使用して構築をしていきます。
【バックエンドエンジニアは、こんな人が向いています】
●Webサービスや、アプリケーションのサービス・仕組みについて考え、それらを作り上げたい!という人
●エラーが起こると企業にとって機会損失となるため、慎重でかつミスなく業務できる人。仮に不具合が起こった場合でも、根気よく対応できる精神力も必要。
●常にアップデートされていくプログラミング技術を、自ら学ぶことができる人。
3.まとめ
一口にWeb制作のお仕事と言っても、さまざまなフェーズがあることがお分かりいただけたと思います。
現段階で、興味のある職種はありますか?まずは、その職種を軸に置いて勉強・制作経験を積んでいくと良いと思います。
加えて、始めは浅い知識でもいいので、周辺の職種についても知っておくと、よりWeb制作の仕事がイメージしやすくなると思います。
就職をすると、実際にはいろんなことを任される場合が多いと思います。そして、先に述べた通り実際に仕事をしてみると意外なところに楽しさが見つかったりするものです。
新しい職種にもオープンになってチャレンジすることで、Web制作者としてレベルアップできるのかもしれませんね。
私自身もまだまだ勉強中の身なので、皆さんと同じようにがんばっていきたいと思います。これからも、Web系・IT系のお仕事を始めたいと思っている初学者さんに向けて情報を発信していきたいと思っています。ぜひ、また訪問してくださいね。
人気の記事

 058-374-7005
058-374-7005